flutter_spinkit
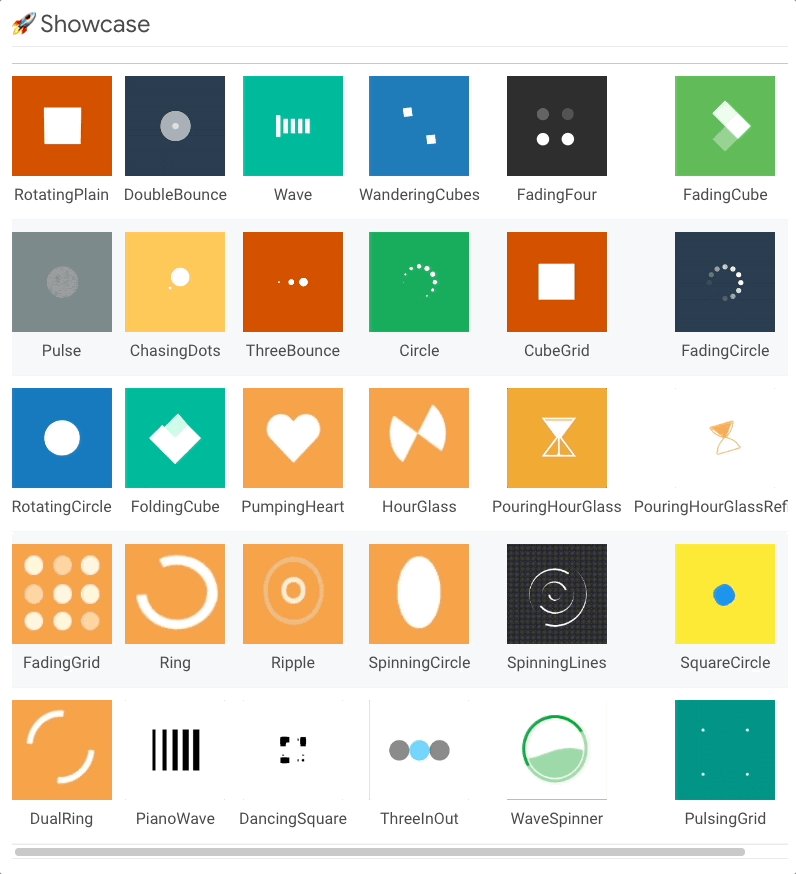
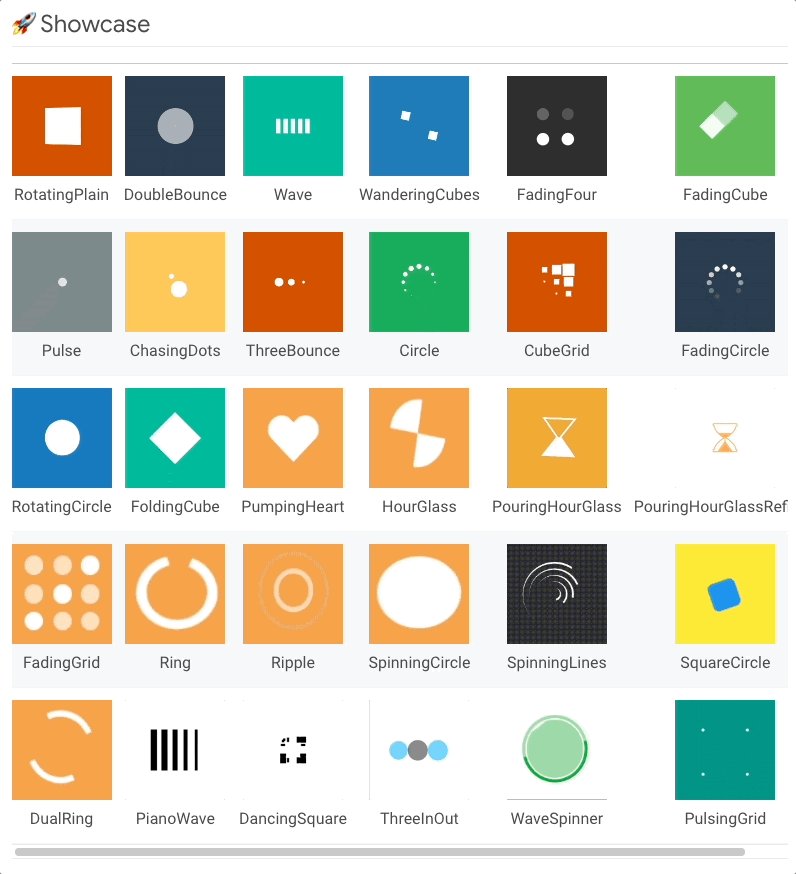
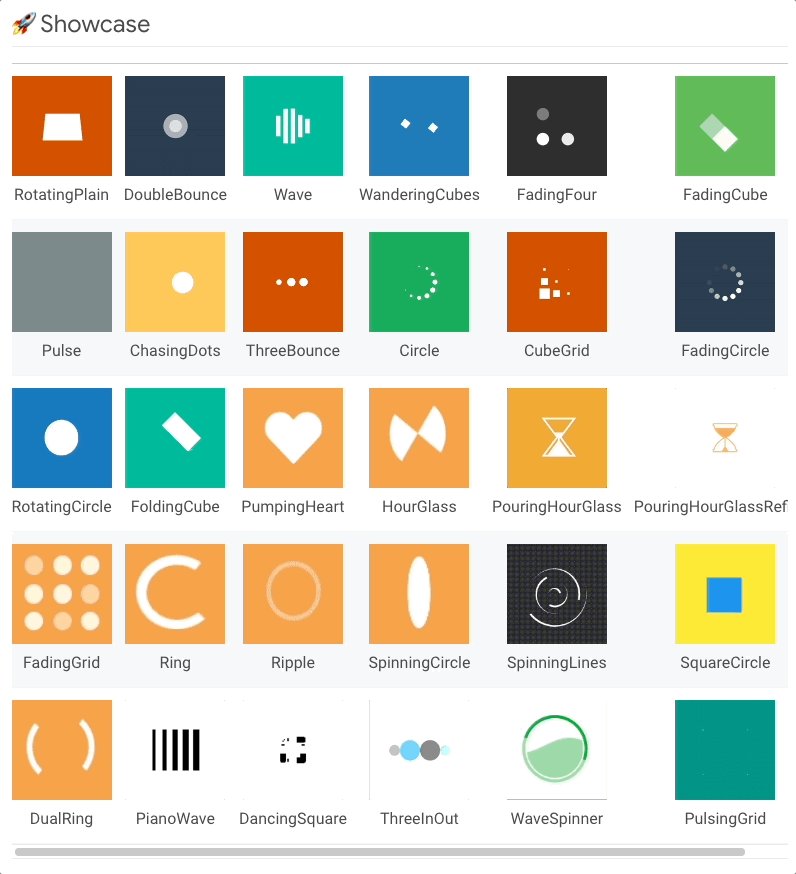
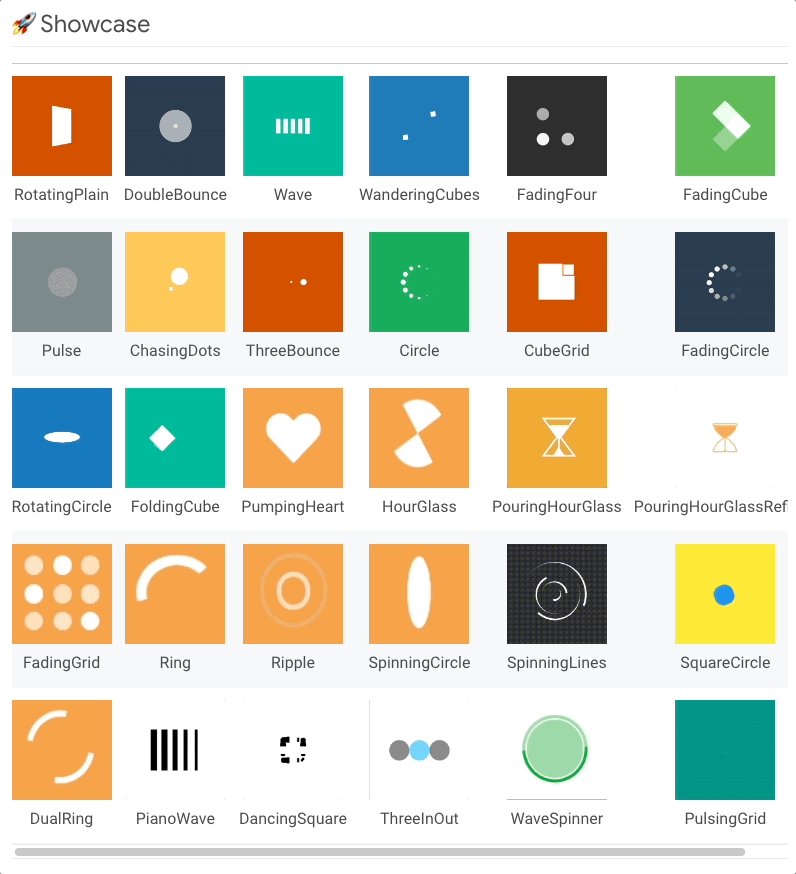
대부분의 완성도 있는 시중의 앱들은 화면을 로드할 때 loading indicator가 실행되어서 로드 되는 시간 동안 유저가 자연스럽게 로딩을 느낄 수 있도록 만들어주고 있습니다. 이같은 Loading Indicator들을 다양한 스타일로 사용할 수 있도록 만들어 놓은 패키지가 flutter_spinkit 패키지 입니다.
실제로, 공부를 하는 과정에서도, 파이어베이스를 사용할 때, 파이어베이스로 add, edit, delete, data load하는 과정에서 데이터베이스로 데이터가 들어갈 때의 속도 지연 때문에 앱 진행이 지연되는 경우가 많았는데, 그런 경우 flutter_spinkit를 활용해서 앱 중간 중간에 활용해준다면 매우 유용할 것 같네요!

예시 코드 및 결과
import 'package:flutter/material.dart';
// Import 'flutter_spinkit' plugin
import 'package:flutter_spinkit/flutter_spinkit.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: PracticeSpinkit(),
);
}
}
class PracticeSpinkit extends StatefulWidget {
@override
_PracticeSpinkitState createState() => _PracticeSpinkitState();
}
class _PracticeSpinkitState extends State<PracticeSpinkit> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'Practice Spinkit',
),
),
body: Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// Create SpinKitPumpingHeart()
SpinKitPumpingHeart(
color: Colors.red,
),
// Create SpinKitRotatingPlain()
SpinKitRotatingPlain(
color: Colors.indigo,
),
],
)
),
);
}
}
https://pub.dev/packages/flutter_spinkit
flutter_spinkit | Flutter Package
A collection of loading indicators animated with flutter. Heavily inspired by @tobiasahlin's SpinKit.
pub.dev
